HTML 表單用于搜集不同類型的用戶輸入。
<form> 元素
HTML 表單用于收集用戶輸入。
<form> 元素定義 HTML 表單:
實例:
<form>
.
form elements
.
</
HTML 表單包含表單元素。
表單元素指的是不同類型的 input 元素、復選框、單選按鈕、提交按鈕等等。
<input> 元素
<input> 元素是最重要的表單元素。
<input> 元素有很多形態,根據不同的 type 屬性。
這是本章中使用的類型:
| 類型 | 描述 |
|---|
| text | 定義常規文本輸入。 |
| radio | 定義單選按鈕輸入(選擇多個選擇之一) |
| submit | 定義提交按鈕(提交表單)
|
文本輸入
<input type="text"> 定義用于文本輸入的單行輸入字段:
實例:
<form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form>
注釋:表單本身并不可見。還要注意文本字段的默認寬度是 20 個字符。
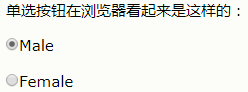
單選按鈕輸入
<input type="radio"> 定義單選按鈕。
單選按鈕允許用戶在有限數量的選項中選擇其中之一:
實例:
<form>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</form>

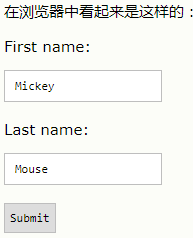
提交按鈕
<input type="submit"> 定義用于向表單處理程序(form-handler)提交表單的按鈕。
表單處理程序通常是包含用來處理輸入數據的腳本的服務器頁面。
表單處理程序在表單的 action 屬性中指定:
實例:
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>

Action 屬性
action 屬性定義在提交表單時執行的動作。
向服務器提交表單的通常做法是使用提交按鈕。
通常,表單會被提交到 web 服務器上的網頁。
在上面的例子中,指定了某個服務器腳本來處理被提交表單:
<form action="action_page.php">
如果省略 action 屬性,則 action 會被設置為當前頁面。
Method 屬性
method 屬性規定在提交表單時所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">
或:
<form action="action_page.php" method="POST">
何時使用 GET?
您能夠使用 GET(默認方法):
如果表單提交是被動的(比如搜索引擎查詢),并且沒有敏感信息。
當您使用 GET 時,表單數據在頁面地址欄中是可見的:
action_page.php?firstname=Mickey&lastname=Mouse
注釋:GET 最適合少量數據的提交。瀏覽器會設定容量限制。
何時使用 POST?
您應該使用 POST:
如果表單正在更新數據,或者包含敏感信息(例如密碼)。
POST 的安全性更加,因為在頁面地址欄中被提交的數據是不可見的。
Name 屬性
如果要正確地被提交,每個輸入字段必須設置一個 name 屬性。
本例只會提交 "Last name" 輸入字段:
實例:
<form action="action_page.php">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
用 <fieldset> 組合表單數據
<fieldset> 元素組合表單中的相關數據
<legend> 元素為 <fieldset> 元素定義標題。
實例:
<form action="action_page.php">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit"></fieldset>
</form>
HTML Form 屬性
HTML <form> 元素,已設置所有可能的屬性,是這樣的:
實例:
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate>
.
form elements
.
</form>
下面是 <form> 屬性的列表:
| 屬性 | 描述 |
|---|
| accept-charset | 規定在被提交表單中使用的字符集(默認:頁面字符集)。 |
| action | 規定向何處提交表單的地址(URL)(提交頁面)。 |
| autocomplete | 規定瀏覽器應該自動完成表單(默認:開啟)。 |
| enctype | 規定被提交數據的編碼(默認:url-encoded)。 |
| method | 規定在提交表單時所用的 HTTP 方法(默認:GET)。 |
| name | 規定識別表單的名稱(對于 DOM 使用:document.forms.name)。 |
| novalidate | 規定瀏覽器不驗證表單。 |
| target | 規定 action 屬性中地址的目標(默認:_self)。
|
本站關鍵詞:大連網站建設