HTML 腳本:
JavaScript 使 HTML 頁面具有更強的動態和交互性�����。
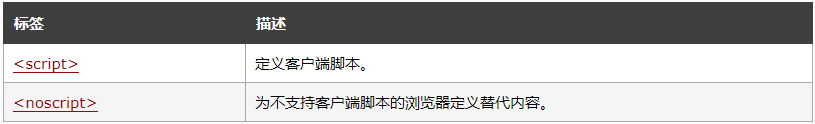
HTML script 元素
<script> 標簽用于定義客戶端腳本�����,比如 JavaScript。
script 元素既可包含腳本語句,也可通過 src 屬性指向外部腳本文件�����。
必需的 type 屬性規定腳本的 MIME 類型�����。
JavaScript 最常用于圖片操作���、表單驗證以及內容動態更新。
下面的腳本會向瀏覽器輸出“Hello World!”:
<script type="text/javascript">
document.write("Hello World!")
</script><noscript> 標簽
<noscript> 標簽提供無法使用腳本時的替代內容,比方在瀏覽器禁用腳本時����,或瀏覽器不支持客戶端腳本時����。
noscript 元素可包含普通 HTML 頁面的 body 元素中能夠找到的所有元素���。
只有在瀏覽器不支持腳本或者禁用腳本時�����,才會顯示 noscript 元素中的內容:
<script type="text/javascript">
document.write("Hello World!")
</script><noscript>Your browser does not support JavaScript!</noscript>
如何應付老式的瀏覽器
如果瀏覽器壓根沒法識別 <script> 標簽����,那么 <script> 標簽所包含的內容將以文本方式顯示在頁面上����。為了避免這種情況發生,你應該將腳本隱藏在注釋標簽當中����。那些老的瀏覽器(無法識別 <script> 標簽的瀏覽器)將忽略這些注釋����,所以不會將標簽的內容顯示到頁面上���。而那些新的瀏覽器將讀懂這些腳本并執行它們����,即使代碼被嵌套在注釋標簽內�����。
實例:
JavaScript:
<script type="text/javascript"><!--document.write("Hello World!")//--></script>VBScript:
<script type="text/vbscript"><!--document.write("Hello World!")'--></script
本站關鍵詞:大連網站建設 | 大連網絡公司