HTML 響應(yīng)式 Web 設(shè)計(jì):
什么是響應(yīng)式 Web 設(shè)計(jì)?
RWD 指的是響應(yīng)式 Web 設(shè)計(jì)(Responsive Web Design)
RWD 能夠以可變尺寸傳遞網(wǎng)頁
RWD 對于平板和移動設(shè)備是必需的
創(chuàng)建您自己的響應(yīng)式設(shè)計(jì)
創(chuàng)建響應(yīng)式設(shè)計(jì)的一個方法,是自己來創(chuàng)建它。
使用 Bootstrap
另一個創(chuàng)建響應(yīng)式設(shè)計(jì)的方法,是使用現(xiàn)成的 CSS 框架。
Bootstrap 是最流行的開發(fā)響應(yīng)式 web 的 HTML, CSS, 和 JS 框架。
Bootstrap 幫助您開發(fā)在任何尺寸都外觀出眾的站點(diǎn):顯示器、筆記本電腦、平板電腦或手機(jī):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>W3School Demo</h1>
<p>Resize this responsive page!</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-md-4">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="col-md-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
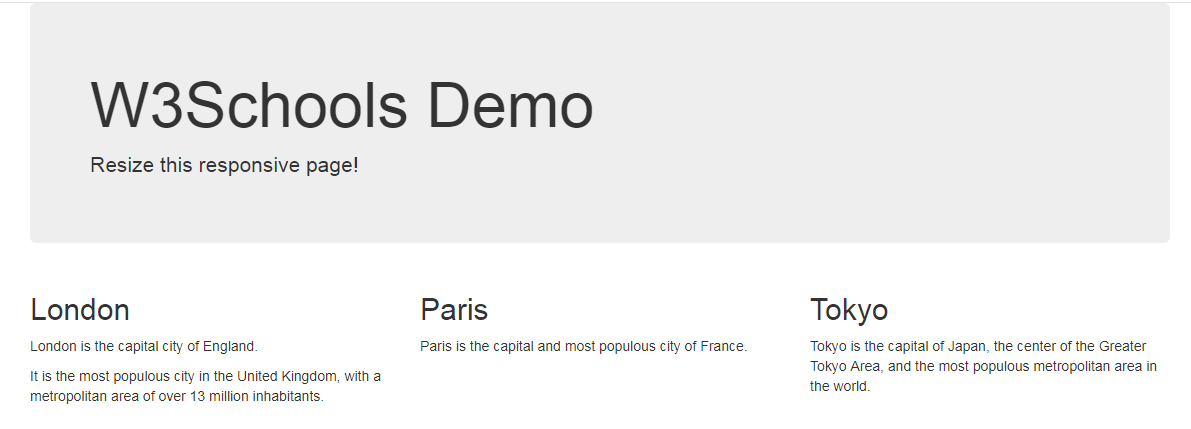
查看結(jié)果:

本站關(guān)鍵詞:大連網(wǎng)站建設(shè) | 大連網(wǎng)絡(luò)公司